安固途径
使用 gtm 代理来配置事件
这篇文章是写给我们自己的,用于配置 ga 代理的设置教程。
GA 代理
这里的 ga 指代 google analytics, 统计服务。
代理什么
大家知道 google gtm container 在配置好了以后,需要在网站中安装该服务的脚本。
<!-- Google Tag Manager -->
其脚本源地址形如
'https://www.googletagmanager.com/gtm.js?id='+i+dl;
而我们建立了自己的域名到 googletagmanager 的映射。因此域名替换为
'https://ga.stats.ijklh.com/t/gtm.js?id='+i+dl;
替换后,解决了 gtm 跟踪脚本有时会被屏蔽的问题。
为什么要使用代理
恐 gtm 和 ga 的脚本不能在某些地区被正常访问,且存在被某些广告或防追踪插件屏蔽的可能。
GTM 的配置
自定义事件
事件名在 ga 中由 gtm 的 Tag 来定义。

定义 trigger
自定义事件,类型是 Custom Event。
gtm 的 trigger 定义了前端代码中的事件 l
...阅读全文
基于 gitlab CI 的自动化镜像构建及部署
随着容器化技术的普及,越来越多的服务使用了 docker 来部署,更新的过程往往直接在生产环境服务器上执行 docker build 指令,而这又会带来影响生产环境性能的问题,如何简化这个过程成为课题。本文试着探讨如何利用 gitlab CI 和两台服务器,并结合镜像仓库来自动化构建和部署 docker 镜像,对两个过程一探究竟。
前置假设探讨
1. 为什么有两台服务器?
部署服务器用于生产环境,需要保持稳定。而构建镜像涉及到 build 阶段,需要消耗服务器的内存和 CPU 资源,这会降低服务器的性能,所以不能直接在生产环境的服务器上执行。而需要一台专门用于构建的构建服务器,这样即便构建过程特别消耗服务器资源,也不会把生产环境的服务器搞挂。
2. 为什么不直接用 runner 指定镜像构建,而需要用 ssh 指令在另外的构建服务器中构建,增加一台构建服务器不是需要更多的资源吗?
目前 runner 的运行内容是通过在 gitlabci 中指定运行的 docker 镜像,如果在该镜像的运行的容器中构建 docker 镜像,则需要用到 docker 客户端和服务端,这种在容器中使用 do
...阅读全文
微信小程序需ICP备案才能对外提供服务
微信公众平台运营中心公告消息,
根据2023年8月4日工信部发布的《工业和信息化部关于开展移动互联网应用程序备案工作的通知》,微信公众平台ICP代备案管理系统将提供新增备案、变更备案、注销备案等服务,协助开发者完成微信小程序备案。
- 若微信小程序未上架,自2023年9月1日起,微信小程序须完成备案后才可上架;
- 若微信小程序已上架,请于2024年3月31日前完成备案,逾期未完成备案,平台将按照备案相关规定于2024年4月1日起进行清退处理。
见公告:

原文链接:关于开展微信小程序备案的通知
参考: - 《工业和信息化部关于开展移动互联网应用程序备案工作的通知》解读
...阅读全文
macOS 备忘录如何关闭英文拼写自动纠正
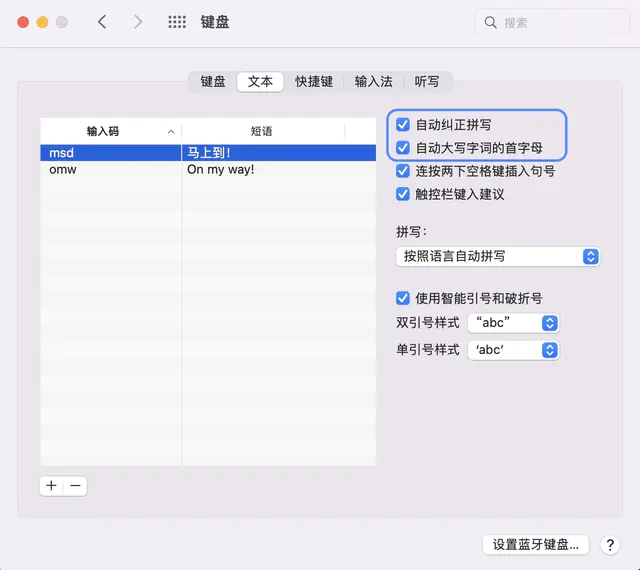
系统设置
打开「系统偏好设置」,点击「键盘」;
在「文本」 标签下,取消「自动纠正拼写」选项;

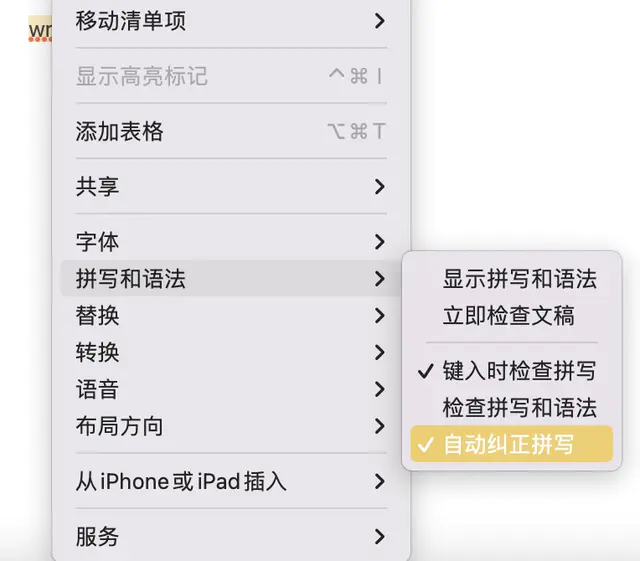
备忘录设置
打开备忘录,点击菜单栏中的“编辑”,然后选择“拼写和语法”;
在弹出的窗口中,取消“自动纠正拼写”的勾选;
点击“确定”按钮,即可关闭英文拼写自动纠正功能。

检查效果
在一个新行输入
wrte看是否会变成write在一个新行输入
halloo看是否会自动变成Halloo
如果都保持输入没有变,那么则设置生效。
macOS 备忘录如何禁用英文引号自动修改为中文引号?
如果您使用的是 macOS 自带的备忘录应用程序,可以通过以下步骤禁用英文引号自动修改为中文引号:
- 打开
阅读全文