安固途径
Alpine 为基的镜像如何设置时区为上海
镜像:node:14.17-alpine
利用 apk add 安装 tzdata, 然后设置环境变量 TZ
RUN apk add --no-cache tzdata
ENV TZ="Asia/Shanghai"
即可设置时区为上海。
...阅读全文
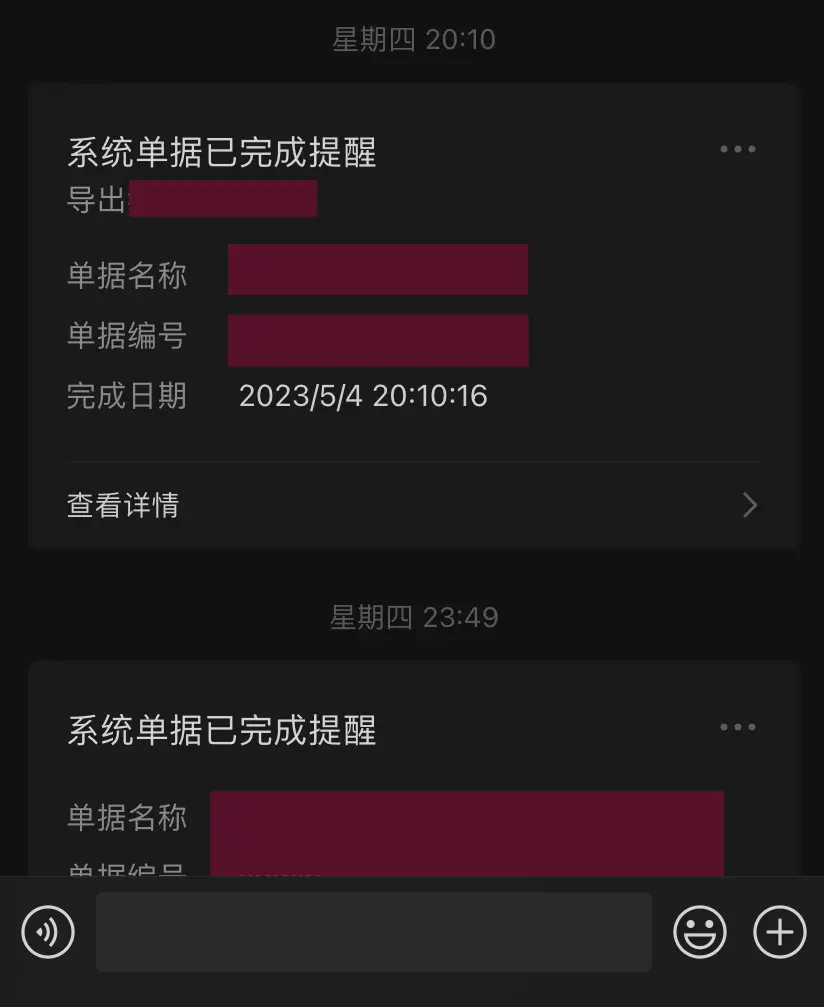
微信模板消息没了备注
原文如下:
2023年5月4日
1)去除自定义颜色、表情符号;(表情符号由替换为“□”改为直接去除)
2)去除尾部/备注内容;
3)去除首行内容;单个中间主内容不超过 20 字,且不支持换行。 ▶ 新增措施

具体的来说,就是 first 没了,remark 没了,换行没了,连颜色都有可能没了。🤷♂️
是的,没了

阅读全文
Nextjs 为静态文件设置 CORS
问题从何而来
在 Chrome 浏览器中报错,说 "access to image at ... svg' from origin ... No 'Access-Control-Allow-Origin' header ..."
是有一个网站在某一个地方引用了另一个可控网站的 svg 资源,但是是不同的域,所以报错了。在页面上的体现就是一个图标看不见。所以,需要设置另一个网站的 cors 响应头,如果另一个网站是基于 nextjs 开发的话,那么该如何设置呢?
设置 Nextjs 静态文件跨域 Headers
在 Next.js 中配置静态文件的响应头需要使用一个名为 next.config.js 的配置文件。你可以在该文件中添加一个函数 async headers() 来设置你想要的响应头。
以下是一个例子,展示如何设置 xyz 文件夹中所有文件的 Access-Control-Allow-Origin 字段为 *:
// next.config.js
module.exports = {
async headers() {
return [
{阅读全文
git 命令如何查看某文件的变更记录前后比对
可以用到 git 子命令 git log
git log -p -- <path>
如
git log -p -- README.md
下面是帮助文档
-p, -u, --patch Generate patch (see section on generating patches).
补充:查看未推送到 origin 的提交记录的命令
git log origin..HEAD
上述的 origin..HEAD 表示 origin 之前的提交记录排除掉并且包含到 HEAD 之间的提交记录,语法上等价于 ^origin HEAD,origin 前面的 ^ 表示的含义就是排除掉 origin 当前的记录之前的记录。
阅读全文

