安固途径
Oh my zsh 如何禁用自动更新
您可以通过在 ~/.zshrc 文件中设置 DISABLE_AUTO_UPDATE 变量来禁用 oh-my-zsh 的自动更新。DISABLE_AUTO_UPDATE 变量是一个环境变量,用于控制 oh-my-zsh 是否自动更新。
# 防止出现 omz update 的界面
DISABLE_AUTO_UPDATE="true"
以避免出现打开 iTerm, zsh 会有一个询问,然后会告诉你说可以利用 omz update 来更新 oh-my-zsh.
比如如果 iTerm 设置了 profile 和对应的启动 script, 那么出现 oh-my-zsh 更新的提示就会影响 script 的输入,会减少一个字符。在这种情形下,不出现 oh-my-zsh 的自动更新可以避免这种问题。
...阅读全文
从公众号上传临时素材的接口到 axios 计算 content-length
如果你像我一样,在 node 中应用 axios 实例调用公众号上传临时素材的接口,很有可能会出现客户端错误。公众号该接口需要 post/form 的方式来上传,在 curl 中加上参数 -F media=@test-case-1.mp3 可以测得接口调用成功。所以问题就出在代码中,有一些参数是不对的。
文档中有介绍,media 字段所表征的 formdata 是包含有 filename, filelength, content-type等信息,在 node 中,FormData 可以由 form-data 库提供。但是字段还是不全,缺失的那个字段叫做 content-length。
将 content-length 请求头提交给微信公众号接口,现在可以成功调通。该 content-length 由 formdata 可以计算得出。
代码如下:
async function uploadMedia({ filePath, type }) {
const { access_token: accessToken, expires_in: expiresIn } =
await 阅读全文
SSH 连接如何保活 keep-alive
ssh 选项 ServerAliveInterval
要在 SSH 连接中启用 keep-alive,可以使用以下命令:
ssh -o ServerAliveInterval=60 user@host
其中,-o ServerAliveInterval=60 选项将 keep-alive 超时设置为 60 秒。这意味着如果在 60 秒内没有任何数据传输,SSH 客户端将向服务器发送一个 keep-alive 数据包,以保持连接处于活动状态。
您可以将 60 替换为任何其他值,以设置不同的 keep-alive 超时。请注意,如果您的 SSH 服务器配置了自己的 keep-alive 超时,那么您需要将 ServerAliveInterval 的值设置为小于服务器超时的值,以确保 keep-alive 正常工作。
如果您希望在 SSH 配置文件中全局启用 keep-alive,可以将以下行添加到 ~/.ssh/config 文件中:
ServerAliveInterval 60
这个命令会将全局 keep-alive 超时设置为 60 秒。请注意,如果您在命令行中使用 -o 选项设置
阅读全文
微信小程序需ICP备案才能对外提供服务
微信公众平台运营中心公告消息,
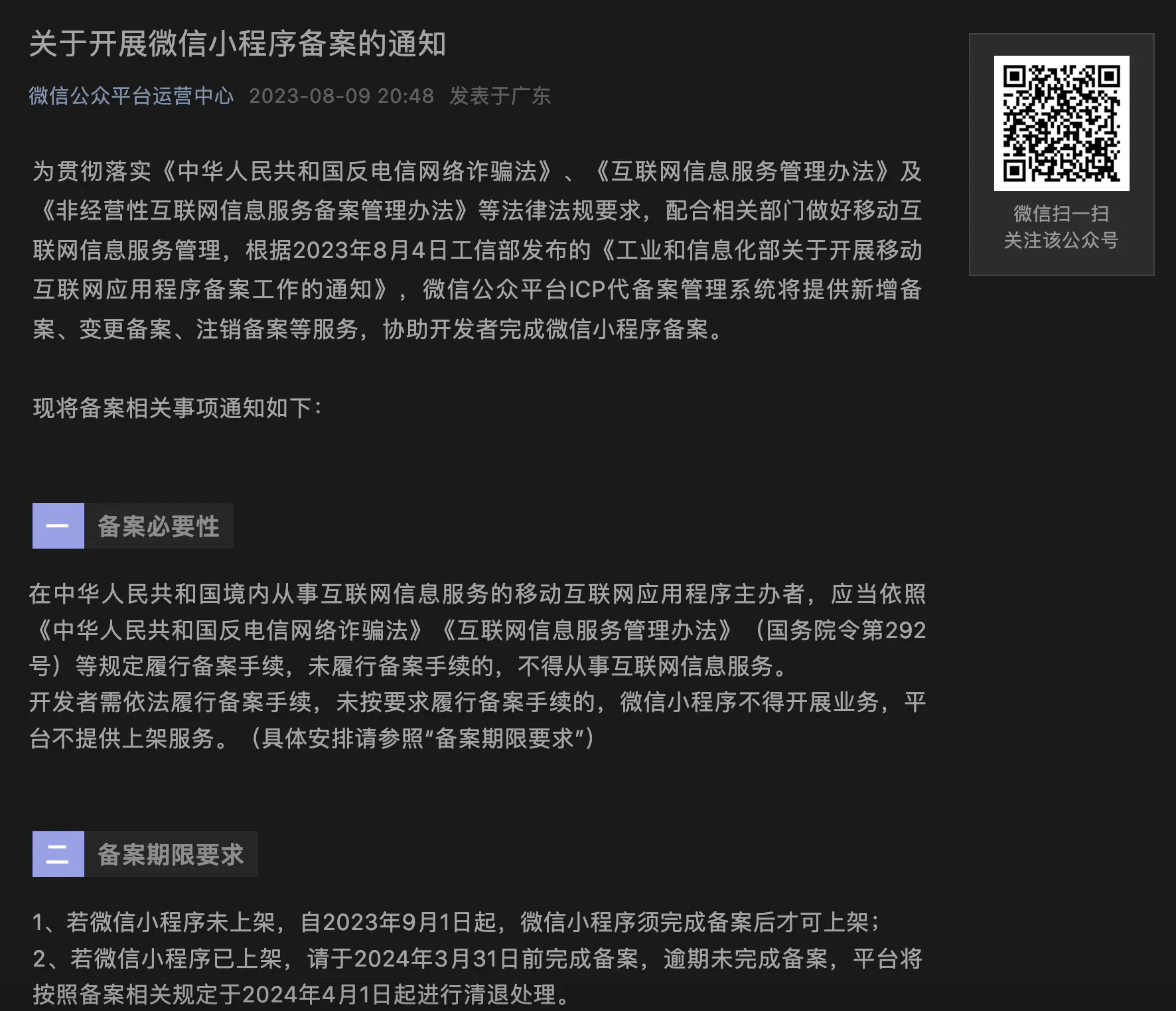
根据2023年8月4日工信部发布的《工业和信息化部关于开展移动互联网应用程序备案工作的通知》,微信公众平台ICP代备案管理系统将提供新增备案、变更备案、注销备案等服务,协助开发者完成微信小程序备案。
- 若微信小程序未上架,自2023年9月1日起,微信小程序须完成备案后才可上架;
- 若微信小程序已上架,请于2024年3月31日前完成备案,逾期未完成备案,平台将按照备案相关规定于2024年4月1日起进行清退处理。
见公告:

原文链接:关于开展微信小程序备案的通知
参考: - 《工业和信息化部关于开展移动互联网应用程序备案工作的通知》解读
...阅读全文