安固途径
Mysql 的数据如何备份
假设将生产环境的数据库数据备份到云服务器,备份则采用同步文件的办法。
可用于备份的数据文件有两类,一是 mysqldump 出来的 sql 文件,二是 mysql 服务程序运行所依靠的文件。
同步 sql 文件的好处是可以查看和编辑,以及直接运行,是真实的数据库逻辑层文件。而坏处则是可能文件会极大,如果需要真正用文本编辑器打开这类文件的话可能会比较困难,因此实际上也只是起到一个保存的作用,并非完全可读。而采用直接备份服务程序运行所依赖的数据文件则又可能完全复刻真实 mysql 服务的运行条件,再运行一个简单实例则可以做到实时查看和执行,也不失为良策。我们这里主要用到备份数据库运行文件的办法。
假设待备份的数据库运行文件统一保存在 /var/lib/mysql 目录下。
我们需要能够找到一种方法,能够通过运行一条简单命令,将最新文件同步到远程的云服务器上。
我们用到 rsync 这个软件,结合当前的数据库服务器环境来操作。
权限问题
用户权限
运行 rsync 软件的用户为当前登录用户,它不宜直接采用 root 权限。这样做是为了采用最小的权限以尽可能保证系统安全。同时,当前登录用户亦应
...阅读全文
docker logs 如何显示出 chalk 标识的 log 文本的颜色
修复 docker logs 显示不出 chalk 表示的 log 的颜色
修改 docker-compose.yml, 为对应的 service 增加 tty: true 的配置。
如下:设置 tty
services:
s1:
# image: s1
container_name: s1
restart: always
build: .
tty: true
阅读全文
macOS 备忘录如何关闭英文拼写自动纠正
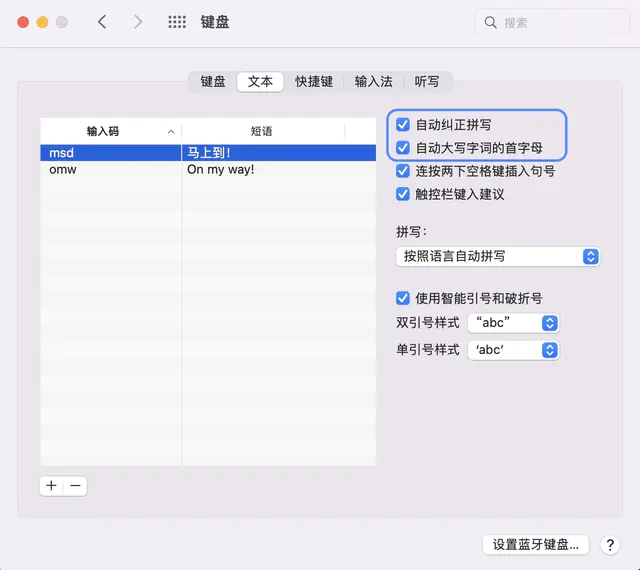
系统设置
打开「系统偏好设置」,点击「键盘」;
在「文本」标签下,取消「自动纠正拼写」复选框;
点击「关闭」即可完成关闭英文拼写自动纠正的操作。

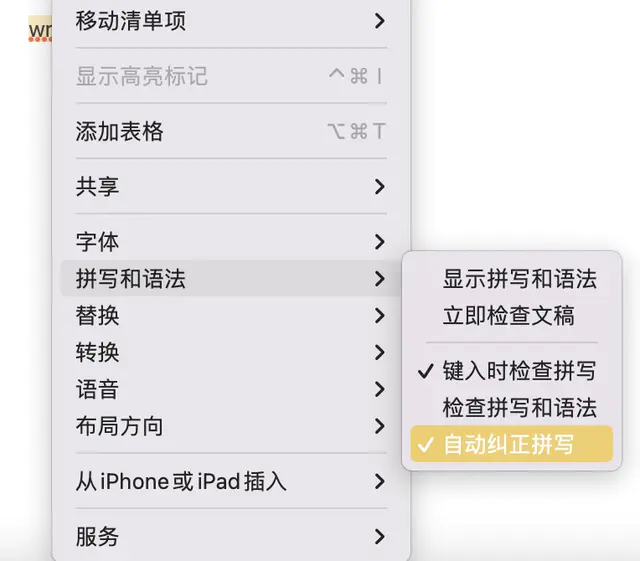
备忘录设置
打开备忘录,点击菜单栏中的“编辑”,然后选择“拼写和语法”;
在弹出的窗口中,取消“自动纠正拼写”的勾选;
点击“确定”按钮,即可关闭英文拼写自动纠正功能。

检查效果
在一个新行输入
wrte看是否会变成write在一个新行输入
halloo看是否会自动变成Halloo
如果都保持输入没有变,那么则设置生效。
macOS 备忘录如何禁用英文引号自动修改为中文引号?
如果您使用的是 macOS 自带的备忘录应用程序,可以通过以下步骤禁用英文引号自动修改为中文引号:
- 打开“系统偏好设置”,并点击“键盘”选项。
- 在“文本”选项卡中,找到“自动更正”部分。
- 取消勾选“使用智能引号和破折号”选项。
完成以上步骤后,macOS 备忘录应用程序将不再自动将英文引号修改为中文引号。如果您需要在备忘录中使用中文引号,可以手动输入中文引号。
退出备忘录后重新打开一下,测试用键盘输入 "a
...阅读全文
如何忽略正则表达式命中规则前面字符的某些命中情形
问题再现
假设在一段文本中,同时存在 <link ... href="https://a.b.c/x.css" /> 和 <a class href="https://a.b.c/y"> 两种类型的特征字符集,现在我需要匹配中 link 的部分并且提取出 href=" 引号之间的部分,而不匹配中 <a tag 的这一段 href=" 链接,正则表达式应该怎么修改完善?
针对特征的基础正则表达式
特征 "a.b.c/x.css",
/(['"])((https?:)?(\/\/)?[0-9A-Za-z_\-]+(\.[0-9A-Za-z_\-]+)+\/.*?['"])/
测试 1 link 字符串
/(['"])((https?:)?(\/\/)?[0-9A-Za-z_\-]+(\.[0-9A-Za-z_\-]+)+\/.*?['"])/.test(`<link href="https://a.b.c/x.css" />`)
返回为 true
测试 2 a 字符串
/(['&quo阅读全文
正则表达式 `[0-9A-z]` 与 `[0-9A-Za-z]` 的区别为何
正则表达式 [0-9A-z] 可以匹配从数字 0 到 9、大写字母 A 到 Z,以及小写字母 a 到 z 的字符范围。它包含了数字和字母(包括大小写字母)的所有字符。
然而,需要注意的是,该表达式无法直接匹配连字符 -。在这个字符范围中,A-z 表示从大写字母 A 到小写字母 z 的所有字符,包括大写字母、小写字母和一些特殊字符。这意味着该表达式还可以匹配一些其他字符,如 [、\、]、^、_、`` 等。
而 [0-9A-Za-Z] 仅表示数字和大小写字母的组合,不包括如 \ 的特殊的字符。
阅读全文

